前回はsvgラインアニメーションをご紹介しました。
今回はsvgアニメーションを使ったストロークフォント風アニメーションです。
See the Pen lineAnimation by vivus-instant by yabonary (@mtbk4919naoki) on CodePen.
Illustratorとvivus-instantを使用します
今回のストロークフォント風アニメーションはIllustrator CCとvivus-instantを使用して作ります。
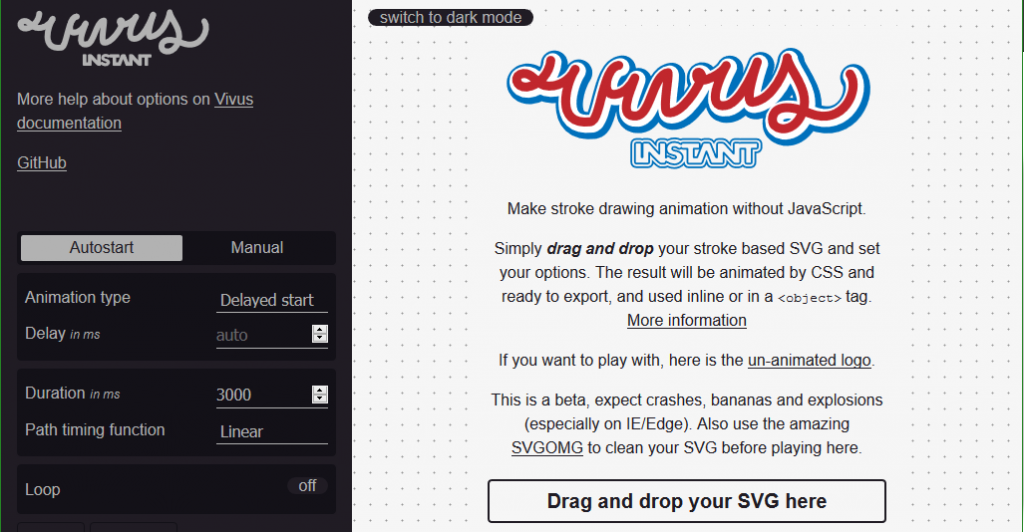
vivus-instantはsvgデータをドラッグアンドドロップするだけでラインアニメーション化してくれるサービスです。
パスで作ったグラフをラインアニメーションにするのに便利なのですが、今回はこれを使用して文字をアニメーションにします。
まずはイラストレーターで文字をストローク化
簡単な方法としては細いフォントをラスタライズして画像トレースする方法があるのですが、ガタガタになったり末端が汚くなったりします。
そこで、今回はイラストレーターのブレンドを使用して文字の中心線を出します。
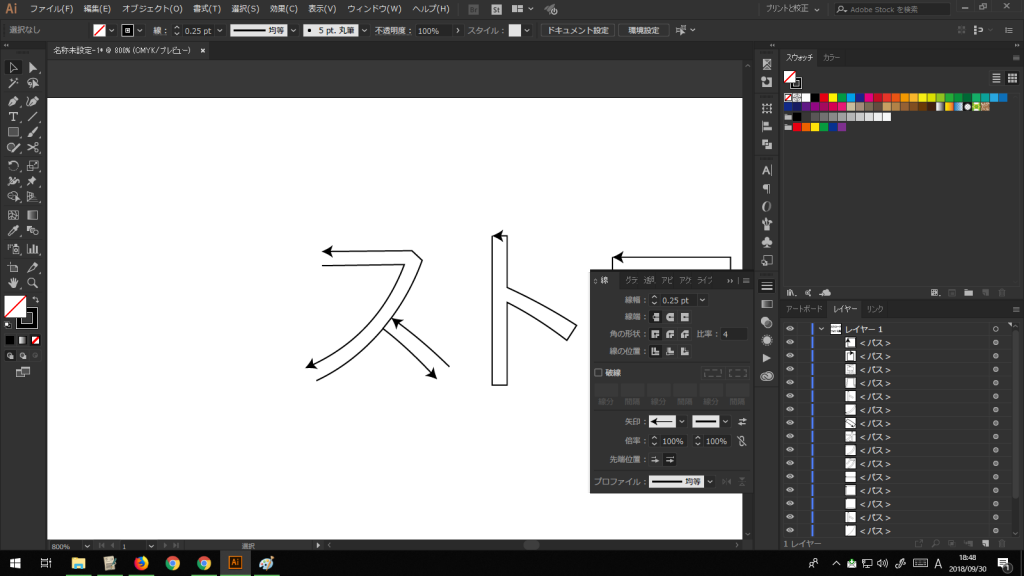
テキストをバラバラのアウトラインに変換
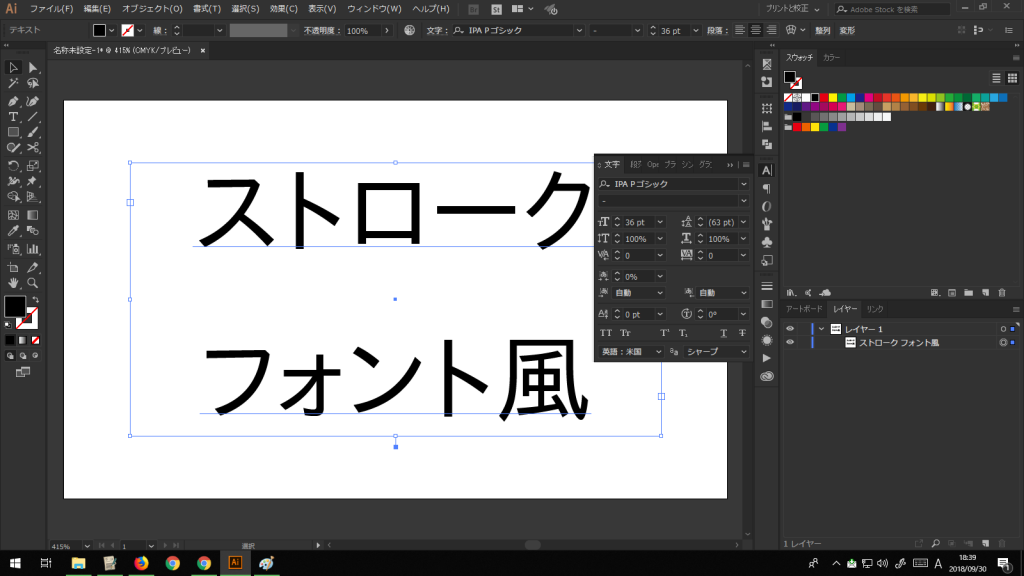
- まず、IPA Pゴシックなどの飾りが少ない角ゴシックでテキストを作成し、バラバラのアウトラインに変換します。
- 飾りが少ない角ゴシックでテキストを作成する
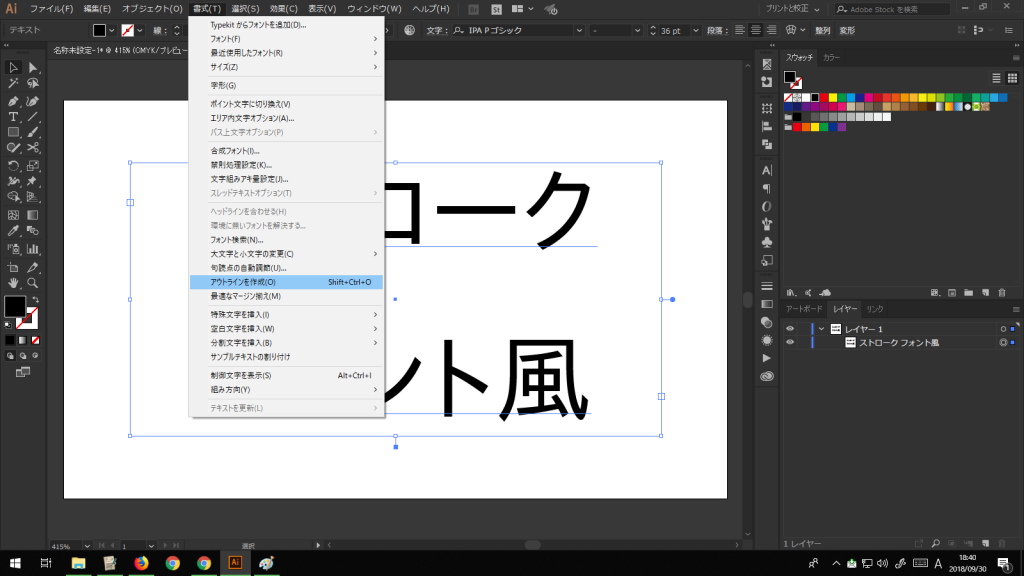
- 文字をアウトライン化する
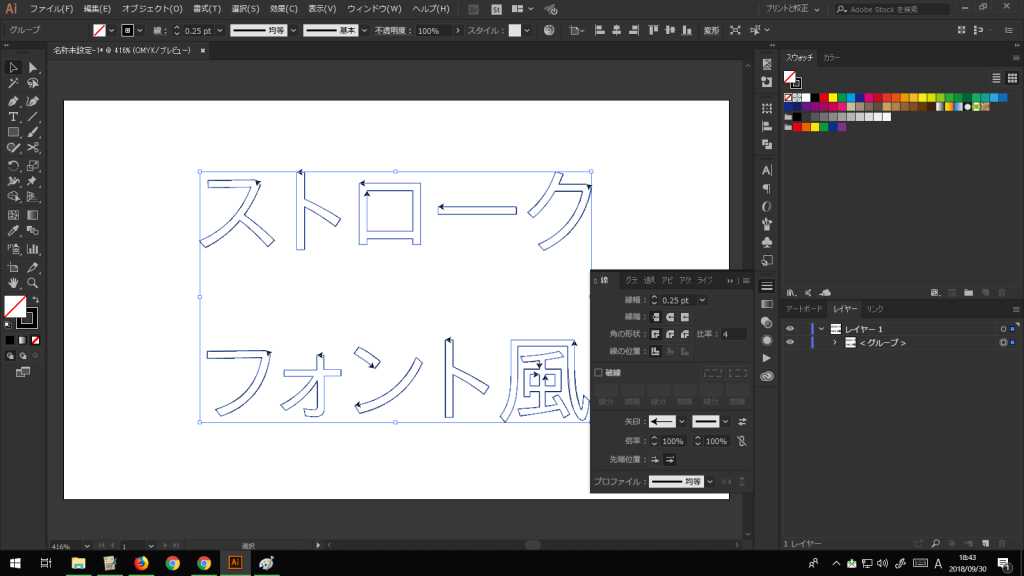
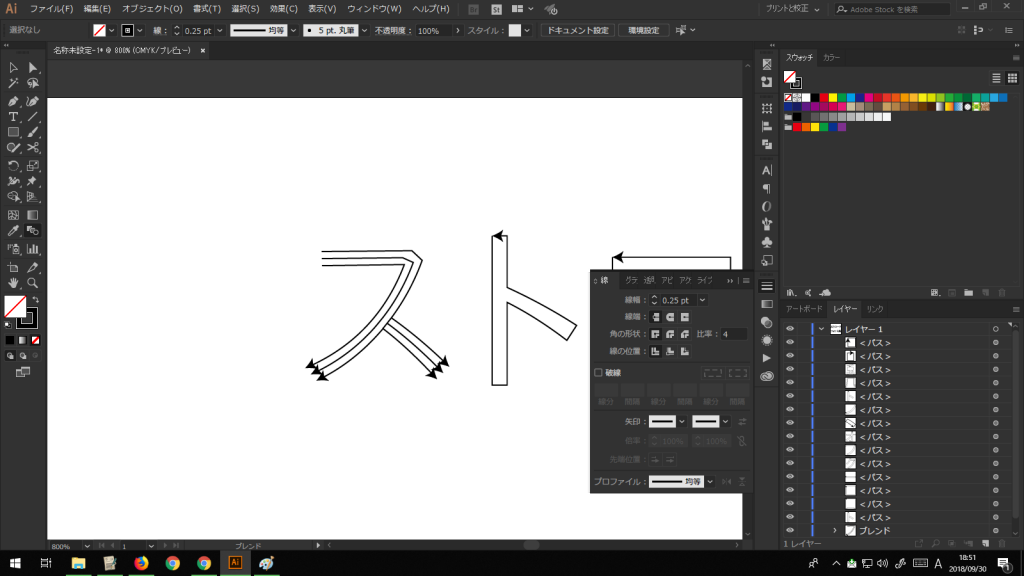
- 塗りなし、線を0.25pxの矢印にする
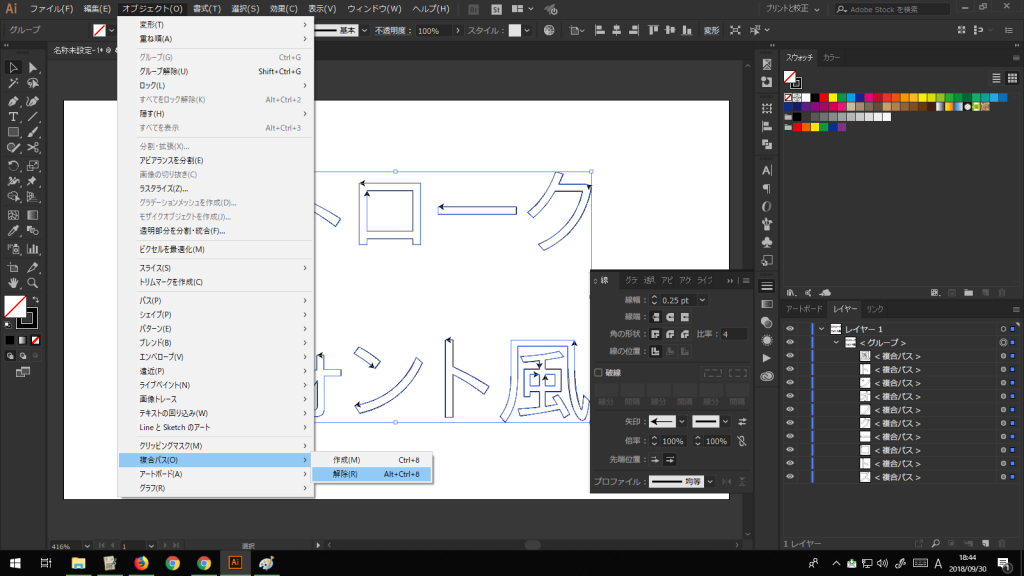
- 複合パスを解除する
1画ずつに整理
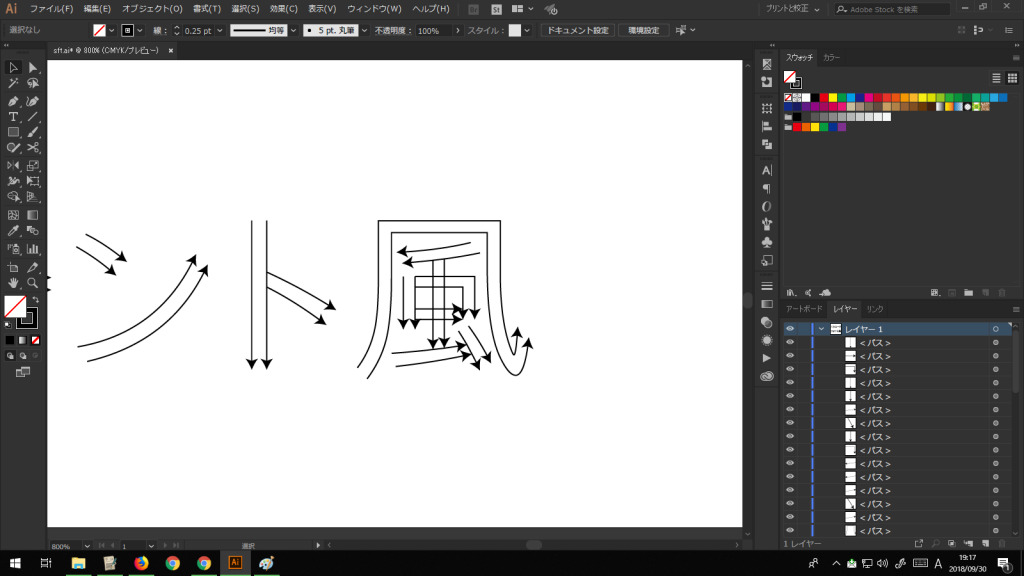
次に、「はさみツール(C)」「ダイレクト選択ツール(A)」「パスの結合(win:Ctrl+J, mac:Cmd+J)」などを使用して、1画ずつに整理します。
- 1画の四隅をはさみツールで切って削除。
- 交差しているところははさみツールで切った後、パスの結合。
- 線が足りないところはダイレクト選択ツールで伸ばしてあげる。
最初は時間がかかりますが、慣れれば早くなります。
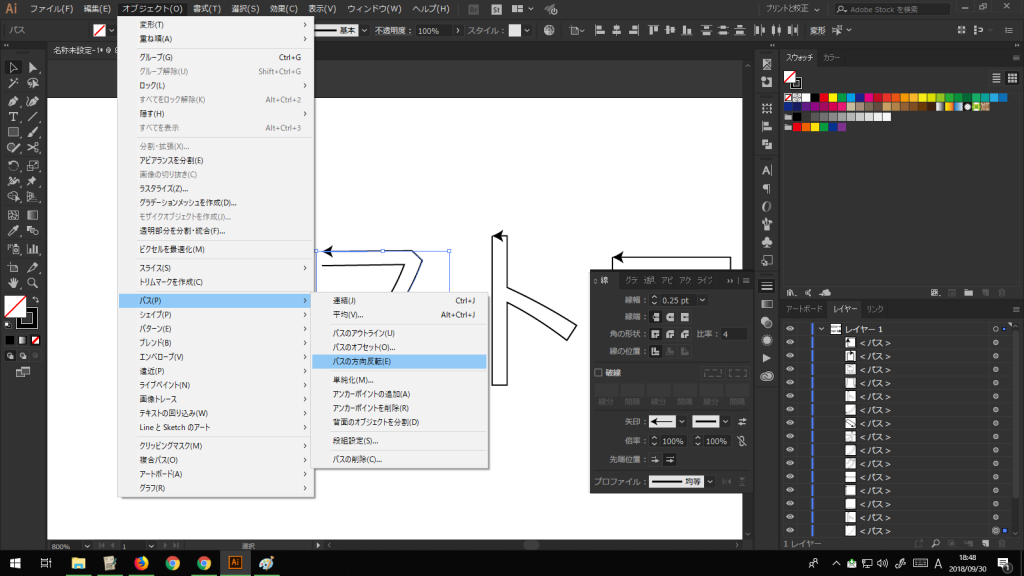
パスの方向を揃える
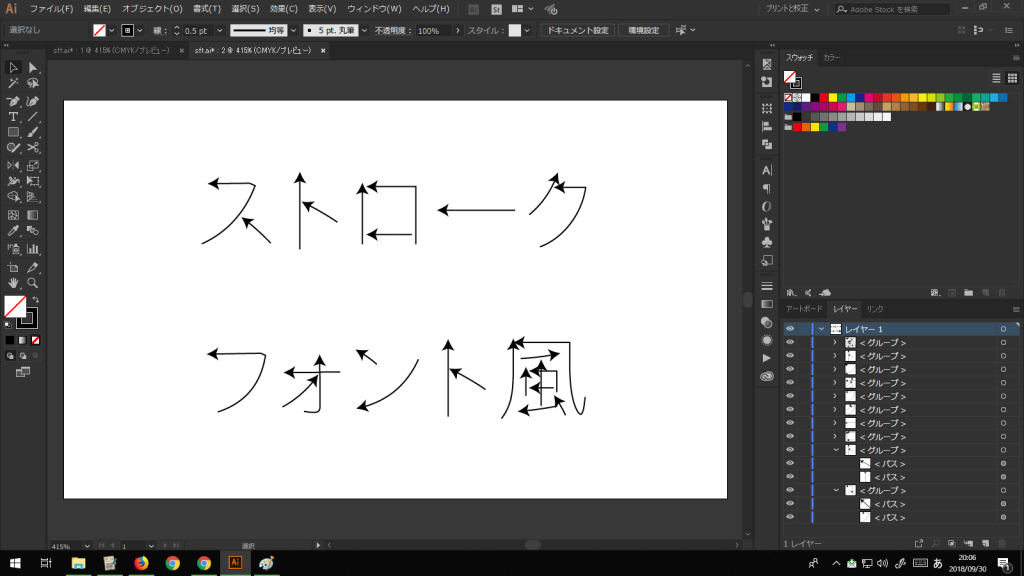
一画ずつに整理したら、「パスの方向反転(Alt>O>P>Enter>E)」で書く方向へ矢印の向きを揃えておきましょう。
これをしておかないと、次のブレンドの工程で失敗します。
パスの方向転換は機能の場所が深いので、アクションに登録しておくのもオススメです。
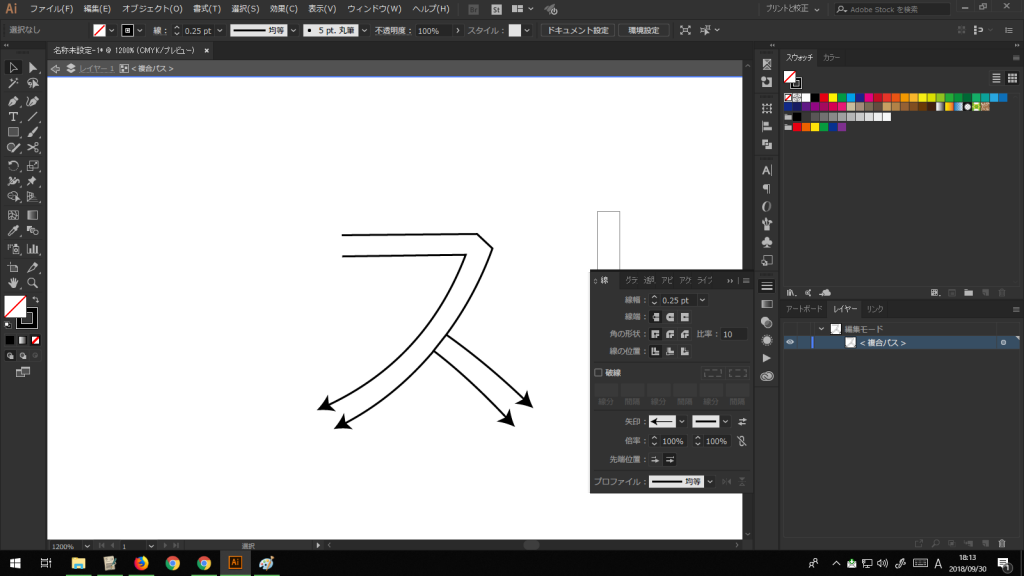
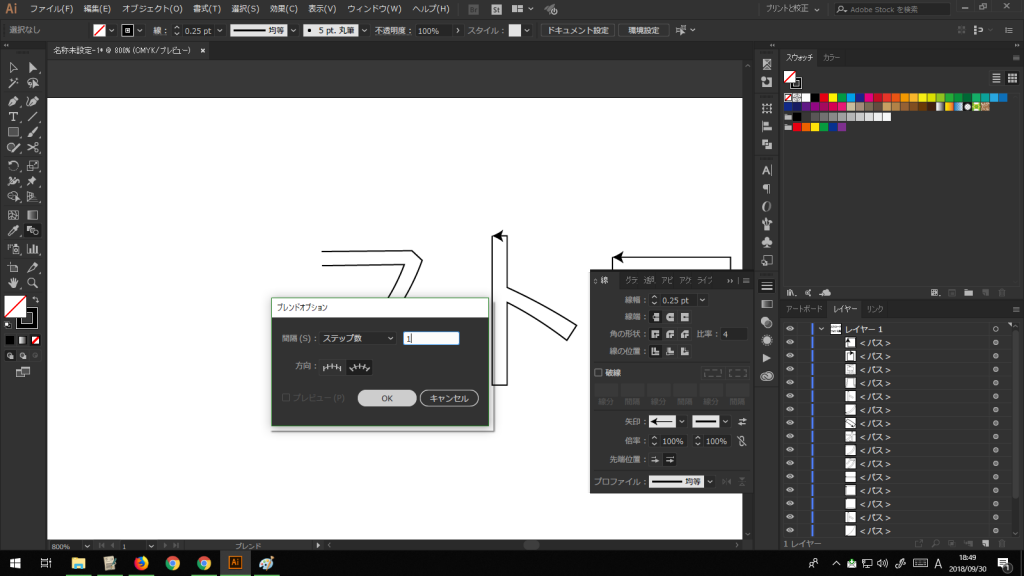
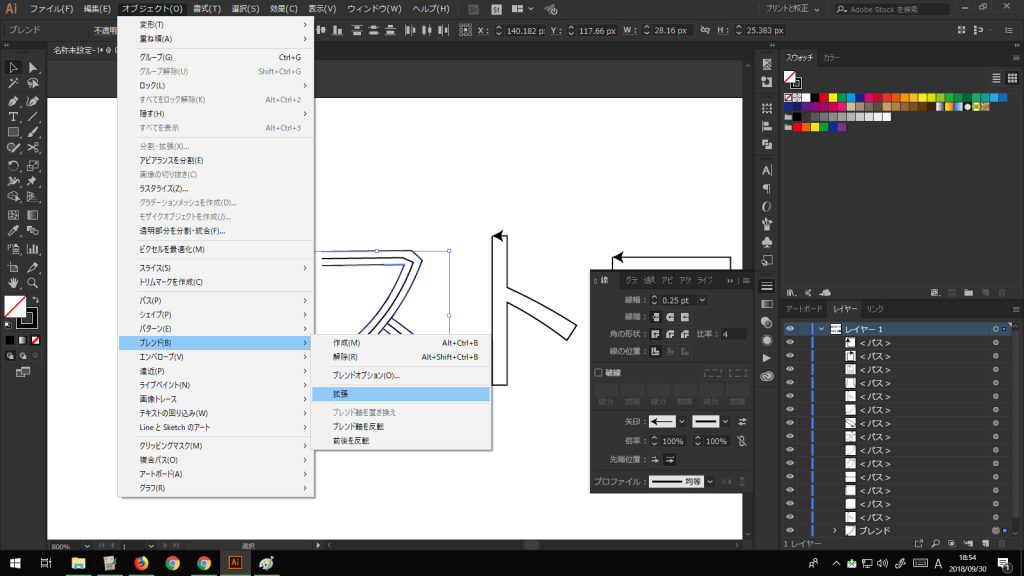
ブレンドツールで文字の中心線を出す
ここまで来たらいよいよ文字の中心線を出します。
- ブレンドツールをダブルクリックしてブレンドオプションを出し、ステップ数を1に設定します
- 1画を挟むパス2つをクリックします
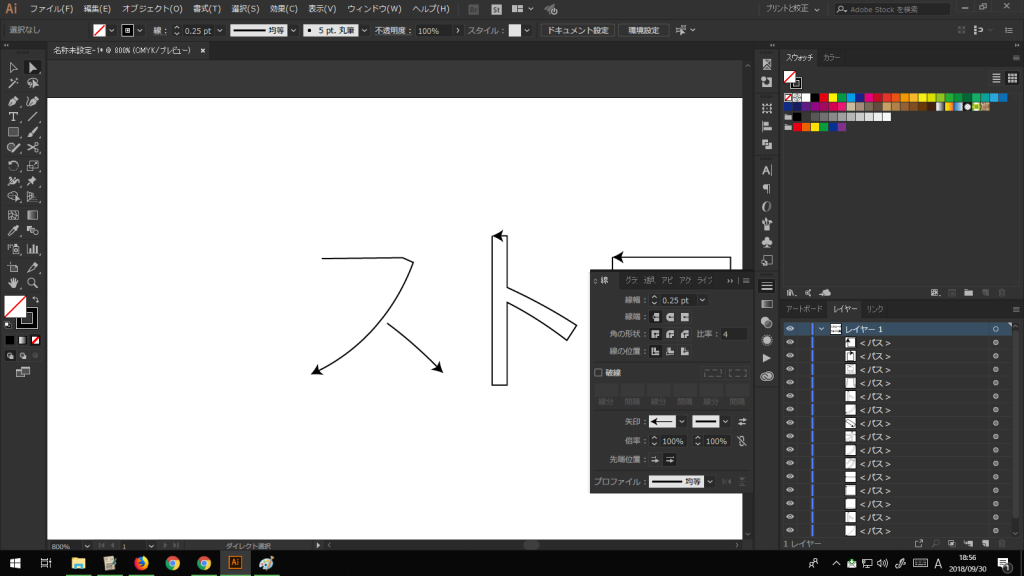
- オブジェクトからブレンドを拡張します
- 1画を挟むパスを削除します
- 必要に応じて、ダイレクト選択ツールで位置を調整しましょう
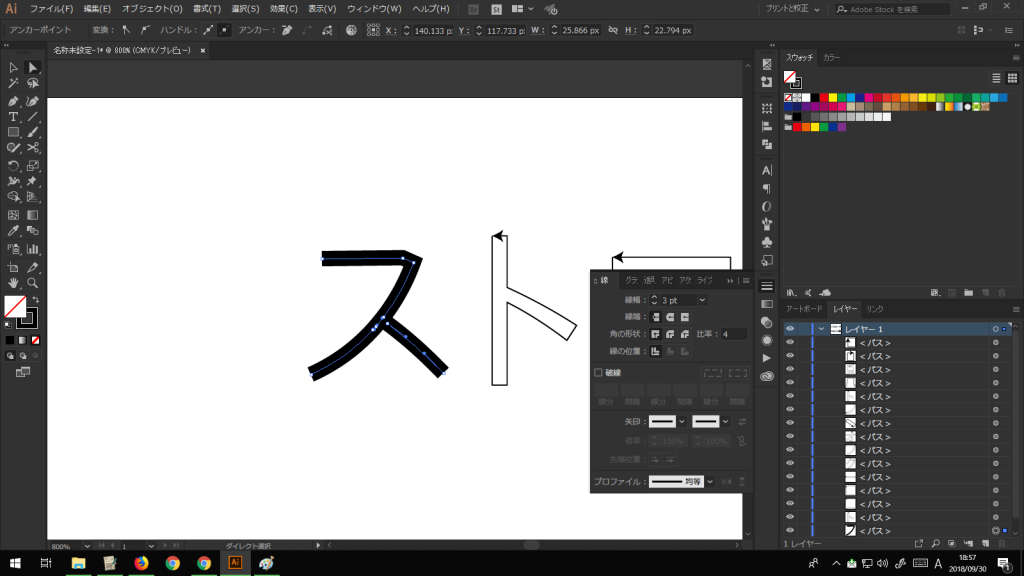
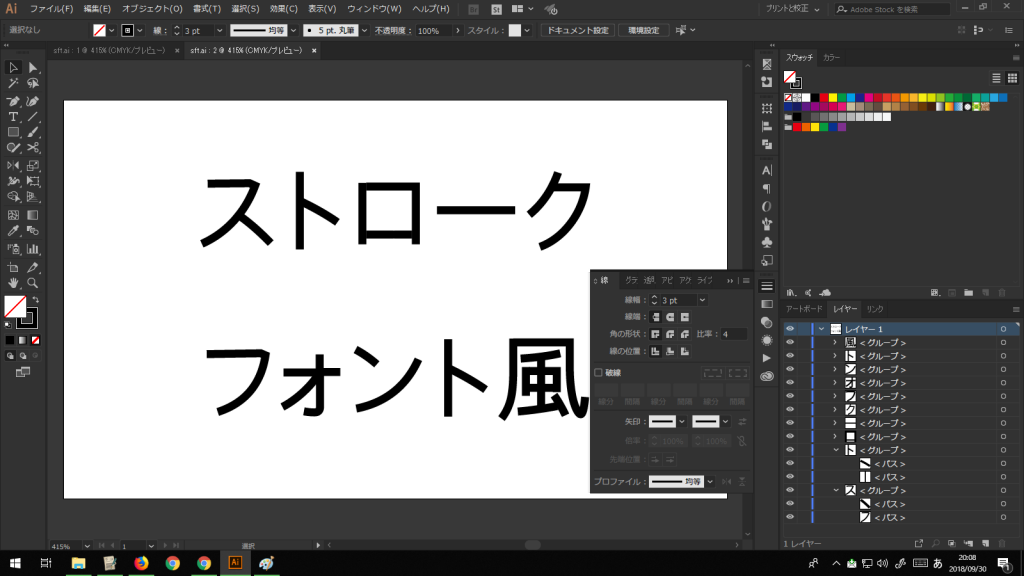
中心線に線の太さを設定すればストローク化された文字に
矢印をなしにして、線の太さを3~5pxに設定すればストローク化された文字になります。
風の文字の見てもらうとわかるのですが、漢字でやろうとすると結構時間がかかります……。
vivus-instantでアニメーション化
vivus-instantのアニメーションは次のような性質があります。
- 下のレイヤーから順番に描画される
- パスの終点から支点へ向かって描画される
vivus-instant用に修正
vivus-instantの性質を踏まえて、レイヤーの順番を整理し、パスの方向反転を行ってからsvgで書き出します。
- レイヤーが下から書き順になるように並び変えます
- 全体を選択して「パスの方向反転(Alt>O>P>Enter>E)」をします
- 線の太さ、位置や長さの最終調整
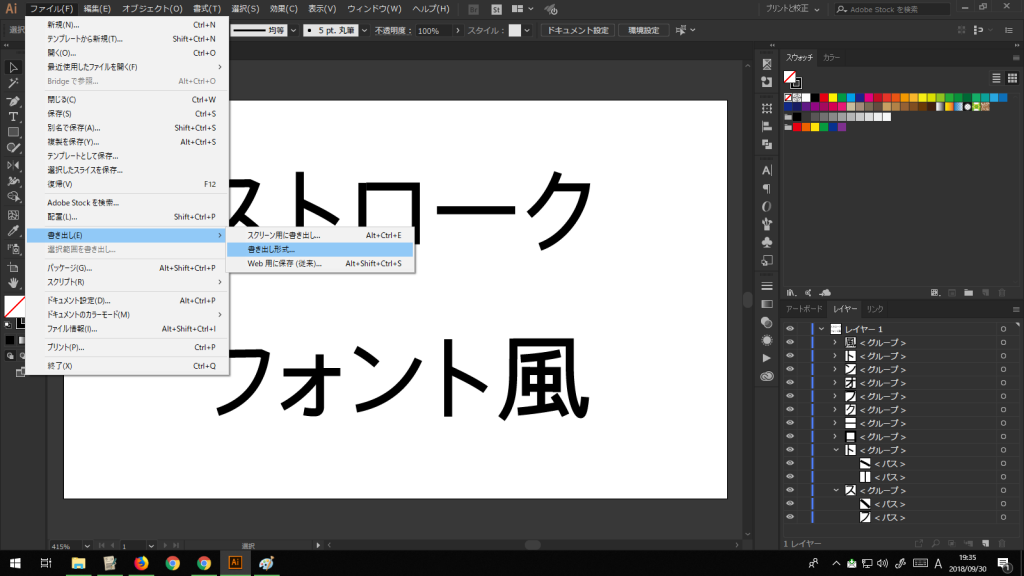
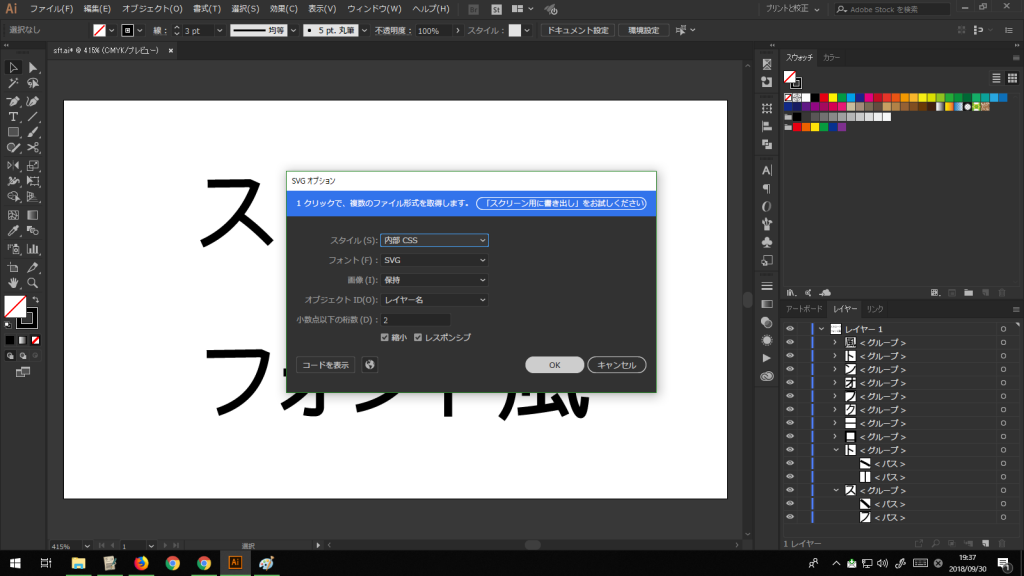
- svg形式で書き出し
vivus-instantでアニメーション化
- vivus-instantを開いて、書き出したsvgファイルをドラッグ&ドロップします。
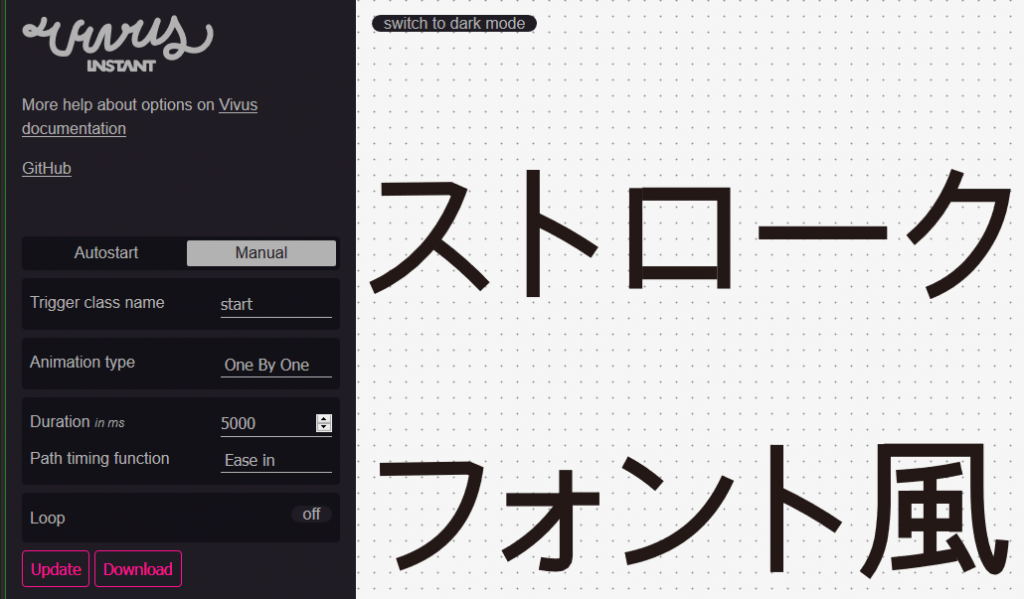
- 左側のフィールドで設定を変えます。(後述)
- Updateを押してアニメーションを確認します。
- Donwloadを押してアニメーションsvgをダウンロードします。
vivus-instantの設定
Autostart …… svgが読みこまれたときに自動的にアニメーションします。
Manual …… Trigger classが付与されたときにアニメーションします。
Annimation type
Delayed start …… 下のレイヤーから順にDelayに設定されたミリ秒ずつ遅延してアニメーションします。
Syncronouc …… すべてのレイヤーが同時にアニメーションします。
One by One …… 下のレイヤーのアニメーションがが終わり次第、次のレイヤーのアニメーションが始まります。
Duraiton …… すべてのアニメーションが終わるまでの時間(ミリ秒)を設定します。
Path timing function …… アニメーションのイージングを設定します。
Loop …… onにすると、アニメーションが繰り返されます。
サイトへ配置する
配置方法とクラスの操作については前回の記事で説明した通りです。
今回の例では要素取得用にsvgAnimationクラスを付与し、Javascriptでstartクラスを付与してアニメーション開始タイミングを制御しています。
See the Pen lineAnimation by vivus-instant by yabonary (@mtbk4919naoki) on CodePen.
IE11への対応について
最後になりますが、IE11非対応というところが痛いです。
IE11への対応については以下が詳しいので参考にしてみてください。
https://blog.tsumikiinc.com/article/20160229_alphabet-svg-line-animation.html